A new version of Tasker is out! Download it here!
Material You
Material You is Google’s new design language for Android 12 where many colors of the phone’s UI adapt to either the home screen background or the colors of your choosing.
If you select the new Material You theme in Tasker Preferences > UI you can now get Tasker to match your system colors!
Material You On Your Own Projects
There’s a new action called Get Material You Colors that will get all possible Material You colors from the system so you can then use them how you see fit!
For example, you could create Tasker Scenes with the appropriate system UI colors!
You could use these colors with plugins too, so for example AutoTools Web Screens could also use system colors!
Scenes on your Status and Navigation Bar
You can now position your scenes on the status and navigation bars! This means that you could create a ring for your camera hole to indicate important notifications for example! You could also have some ever-changing text up on your status bar with any info you like, like your current Wifi Network for example.
Import the example project for the ring here.
Connect To Wifi
Previously an AutoTools feature, you can now force connection to a certain Wifi Network natively in Tasker.
This had to be taken out of AutoTools because of new Android restrictions, but luckily I was able to get around it with a helper app that you can download here. Just make sure to grant the location permission to the helper app in Android Settings to make it work because there’s a bug in Android that won’t allow you to grant the permission directly when you run the app.
After the helper app is installed use the new Connect To Wifi action in Tasker and it should work!
Better Descriptions
In Tasker you can export the description of one of your projects so that you can share a human-readable version of your setup with other people. The thing is, these were quite hard to read previously, specially if you were unexperienced.
Hopefully the new format will make them more readable for everyone!
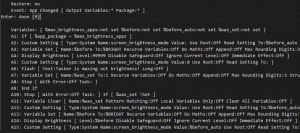
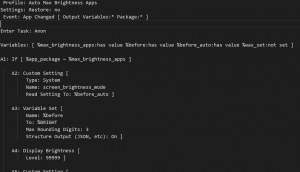
Compare the old format with the new format below!
Old Description Format:
New Description Format:
As you can see it takes up more vertical space but makes things much more readable:
- Each action is separated from the next so you can easily distinguish them
- Each parameter is on its own line so you can more easily know how each action is configured
- Parameters with empty values are not shown
- Actions inside If and For blocks are indented so that you can more easily understand what’s inside and outside these blocks
All of these combined make for much more readable descriptions!
Full Changelog
The full changelog for this release can be found here.
Comment On Release
You can comment and give feedback on this release here. Enjoy! 😊